我正在很久之前曾公布过一个丑化的单选下拉框组件,一度很火爆。置信如今读我帖子的人外面依然有正在用这个组件的。
此次给各人引见一款十分好用的树形下拉框组件:QUI树形下拉框。
特性1:丑化的而且可自界说的外观
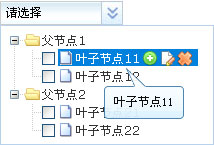
该下拉框应用JS进行衬着。下拉框款式以下:
该外观是由CSS以及图片管制。经过修正CSS能够很不便地完成更改外观。
QUI树形下拉框没有存正在IE6中无奈被浮动层遮住等成绩。
特性2:应用简略
引入剧本以及相应的CSS之后, 正在页面写以下的HTML代码:
<div class="selectTree" treeType="ztree" id="sel01"><ul id="treeDemo" class="ztree"></ul></div>
而后为其指定JSON数据便可。数据格局:
var zNodes1 =[{ id:1, pId:0, name:"父节点1",open:true},{ id:11, pId:1, name:"叶子节点11"},{ id:12, pId:1, name:"叶子节点12"},{ id:13, pId:1, name:"叶子节点13"},{ id:2, pId:0, name:"父节点2 ",open:true},{ id:211, pId:2, name:"叶子节点21"},{ id:212, pId:2, name:"叶子节点22"},{ id:213, pId:2, name:"叶子节点23"},{ id:214, pId:2, name:"叶子节点24"}];
特性3:管制某些节点不成选
假如心愿某些子节点(例如父节点)不成抉择,为该项JSON数据设置clickExpand:true便可,这样点击后没有会选中项,而是开展子节点。

能够为selectTree的div增加close事情,每一当内容层封闭时会挪用。经过这类形式能够将选中项通报给hidden表单位素,用于提交表单。
特性5:自界说图标
下拉框树构造每一个节点均可以自界说图标。成果以下:
特性6:宽度解决
QUI树形下拉框关于宽度的解决形式是:默许会有一个宽度,当树构造过宽则内容层会增年夜宽度用于自顺应外面的内容。
还能够为下拉框以及内容层强迫指定一个宽度。成果以下:

特性7:树形下拉框可编纂
为下拉框代码增加一个editable="true"属性,就把它变为了一个可编纂的下拉框,成果以下:
下拉框的树构造能够经过ajax形式加载。概况请参见正在线相干示例。
特性9:变为树形多选下拉框
为下拉框增加multiMode="true"属性,能够把它变为树形多选下拉框。成果以下:

入选择终了后,鼠标移入能够显示一切抉择的选项提醒。成果以下:
特性10:树形多选下拉框的没有分组模式
扭转树形多选下拉框的JSON数据,让其没有分组。那末就变为一个select多选下拉框。成果以下:
连系QUI框架的验证机制,能够不便地为树形下拉框增加验证。成果以下:
树形下拉框支持静态增删改组项。连系ajax机制能够不便地完成以下成果:
增加一个节点后的成果:
特性13:完满的阅读器兼容性
无论是IE六、IE七、IE八、IE9仍是FireFox、Chrome、Safira,乃至正在Linux下都放弃性能与外观的分歧性。




