这是一个基于WebGL的鼠标hover图象变形殊效。该殊效正在鼠标挪动到图片上时,经过没有同图片的切换以及three.js的动画成果,制造出图象歪曲变形的动画成果。十分炫酷,欢送下载!
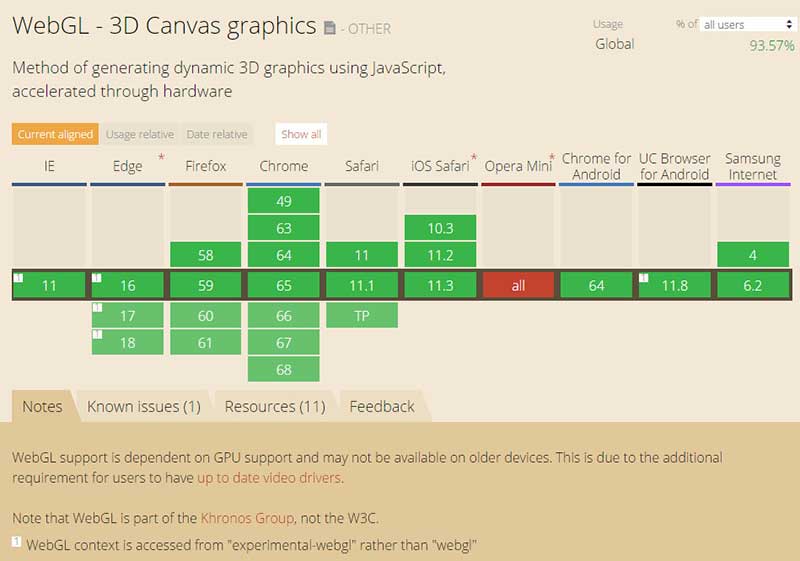
该殊效的动画基于WebGL技巧以及three.js来制造,支持WebGL的阅读器以下图所示:

另外,正在该成果的demo中,应用了CSS变量,请应用支持CSS变量的阅读器来查看这个DEMO。
该基于WebGL的鼠标hover图象变形殊效的工作次要有上面三个步骤:
一、将原图交换为两头图案。 二、正在两张图上应用淡入淡出的变质成果。 三、将图象进行反向移位。
两头图案是一些彩色的纹理图案。

孕育发生的图象变形成果以下图所示:

该基于WebGL的鼠标hover图象变形殊效的github地点地点为:https://github.com/robin-dela/hover-effect
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。





